
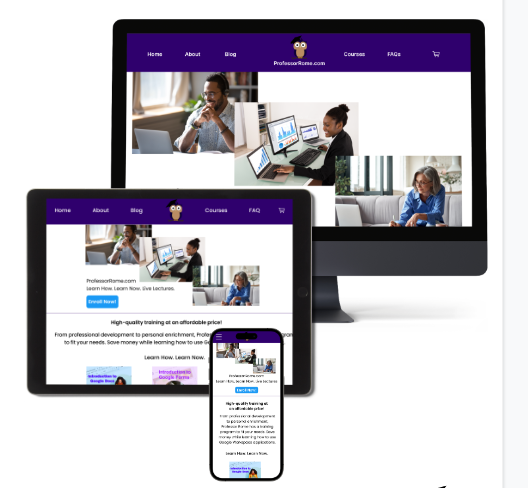
ProfessorRome.com
Learn How. Learn Now. Live Lectures.
Case Study
PRODUCT
ProfessorRome.com is an online education service focused on in-depth training for Google Workspace productivity applications. The organization needs a tool that helps people enroll in classes and access educational blogs and videos that will help them succeed at school and in their jobs. ProfessorRome.com’s primary target users include homeschool students in grades 6 – 12 and adults who use Google Workspace productivity applications in their jobs. This will help them to succeed at school and work.
PROJECT DURATION
July 2022 – September 2022

PROBLEM
Over 6 million Americans are pursuing an online education. A vast majority of the online classes leave the students alone with video lectures and discussion boards. Many for-profit and non-profit companies are switching from Microsoft Office productivity software applications to Google Workspace cloud-based productivity applications.
GOAL
Design a responsive website and dedicated mobile app that provides students the ability to easily enroll and attend instructor-led live lectures.
MY ROLE
- User Research
- User Experience
- Visual Design
- Stakeholder
UX designer leading the app and responsive website design from conception to delivery. Most important…stakeholder.
RESPONSIBILITIES
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
USER RESEARCH: SUMMARY
I used data that I collected from my time teaching at a community college located in the Tidewater area of Virginia to develop interview questions, which were then used to conduct user interviews. Most interview participants reported that they prefer to learn from an instructor in real time and that they had limited knowledge on how to use Google Workspace productivity software applications. The feedback received through research made it very clear that users would enroll and attend one or more live lectures featuring Google Workspace productivity software applications.
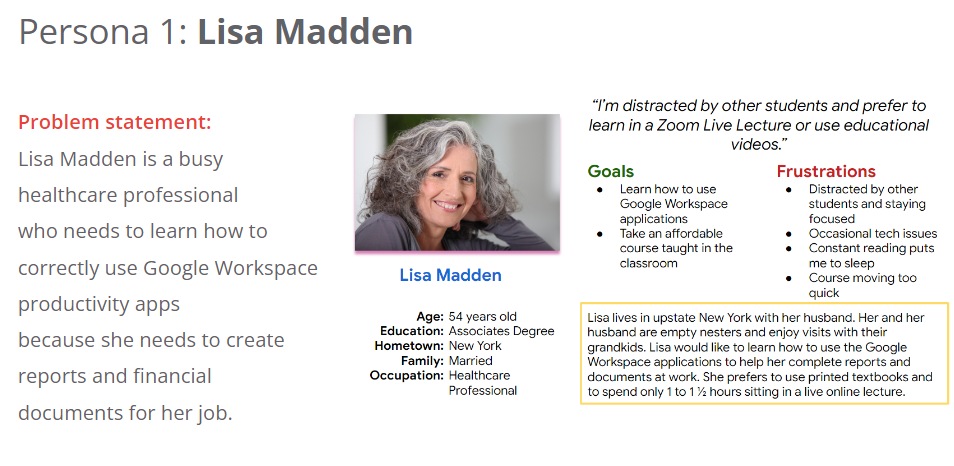
PERSONA 1:
LISA MADDEN

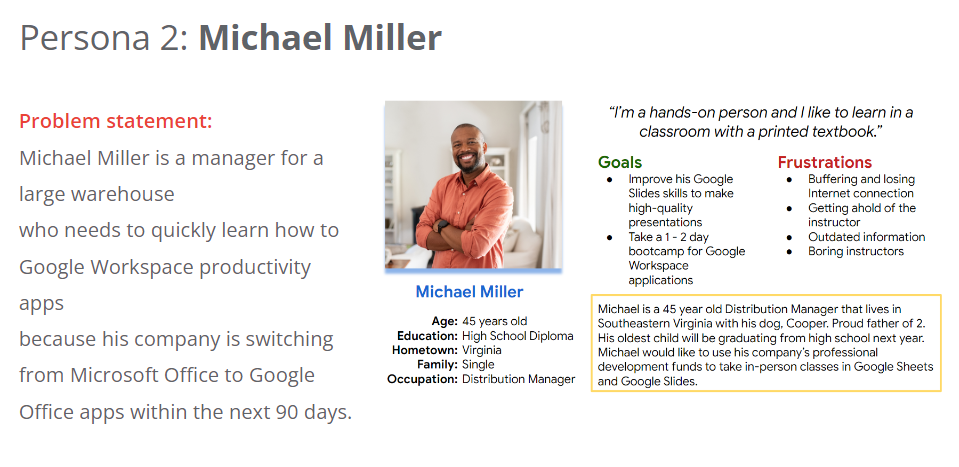
PERSONA 2:
MICHAEL MILLER

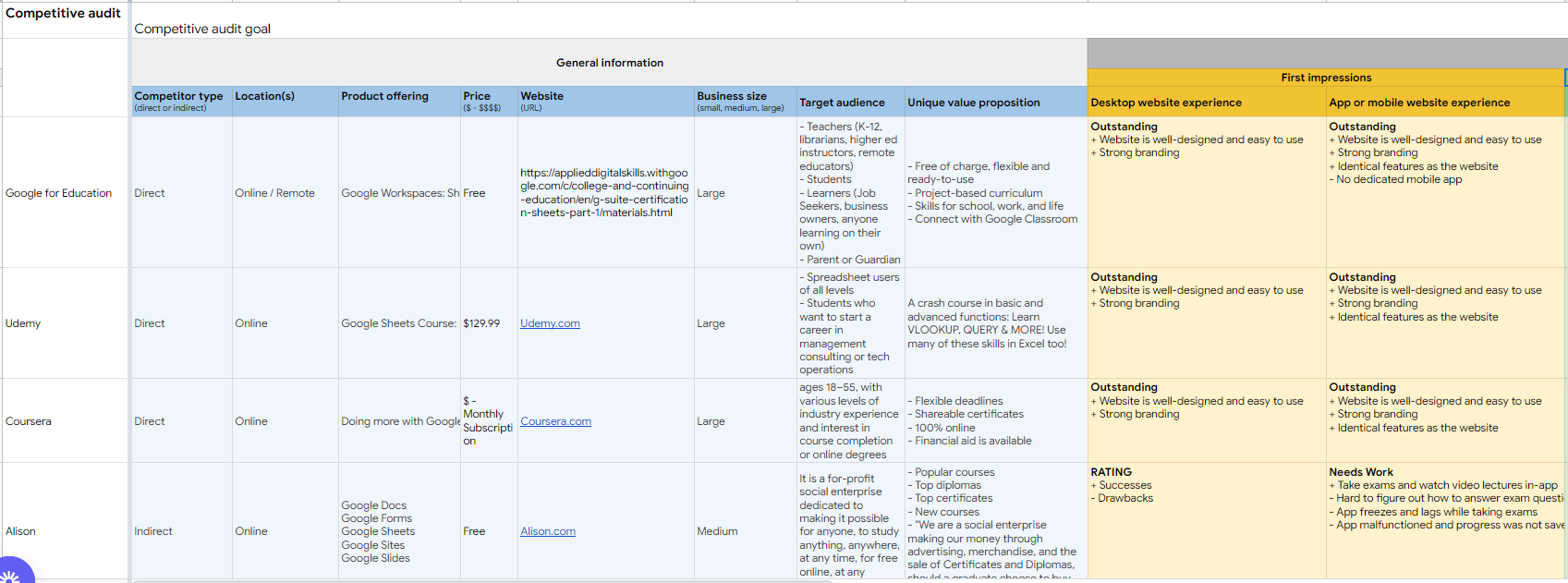
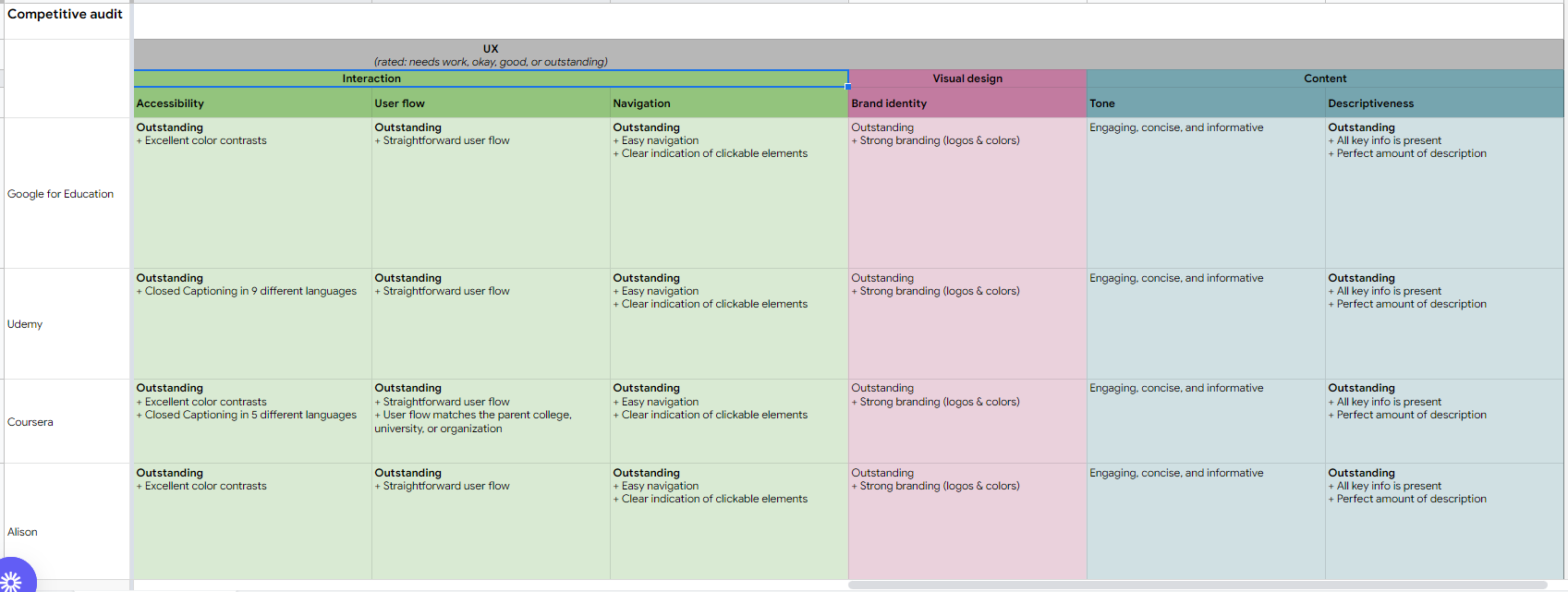
COMPETITIVE AUDIT


An audit of a few competitors’ products provided direction on gaps and opportunities to address with the ProfessorRome.com app.
Click to view full competitive audit and audit report
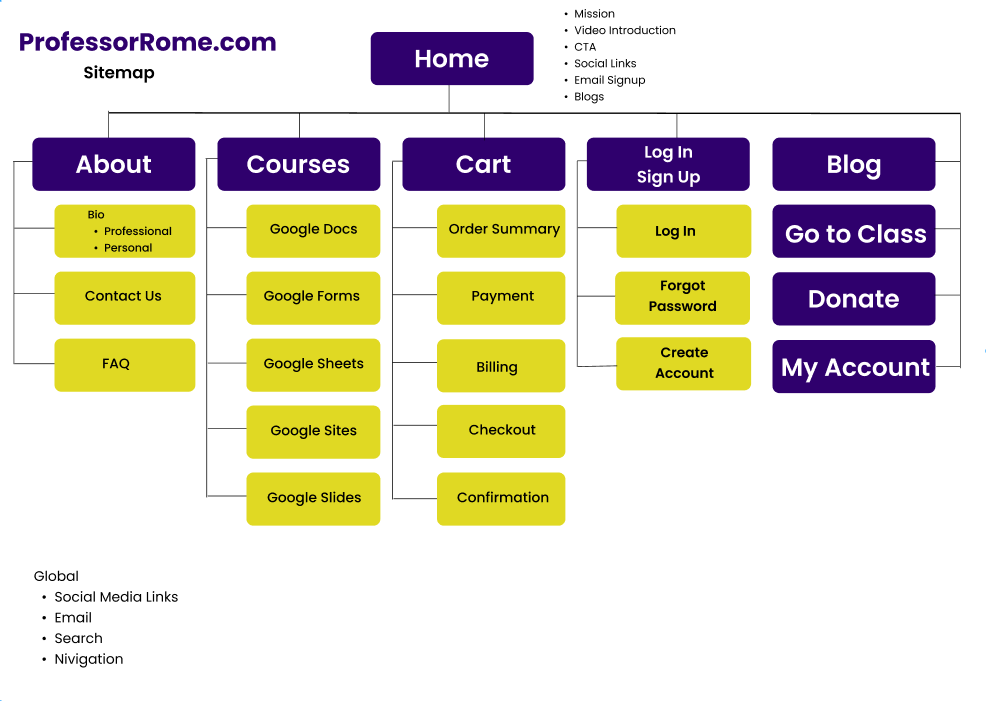
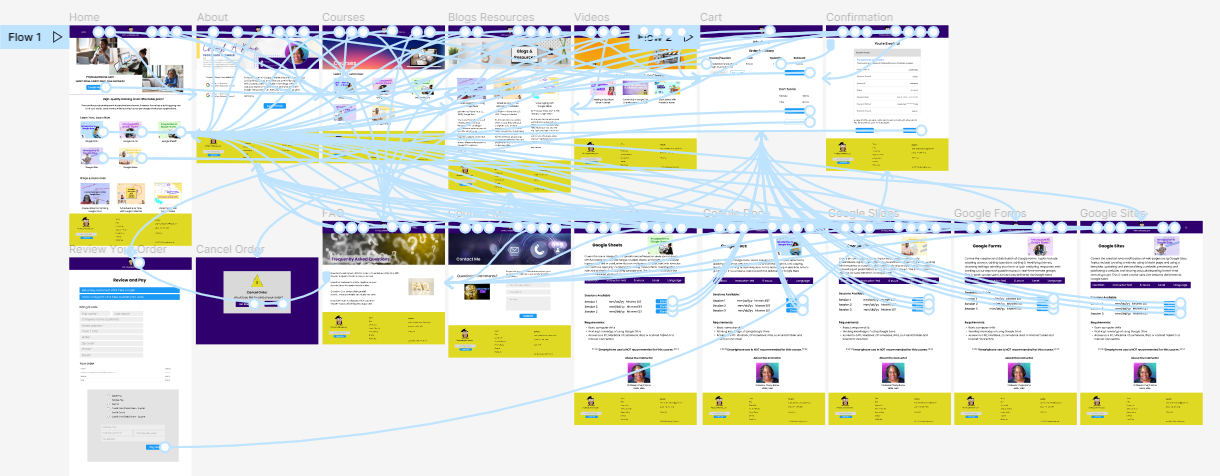
SITEMAP

With the app designs completed, I started work on designing the responsive website. I used the ProfessorRome.com sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
IDEATION


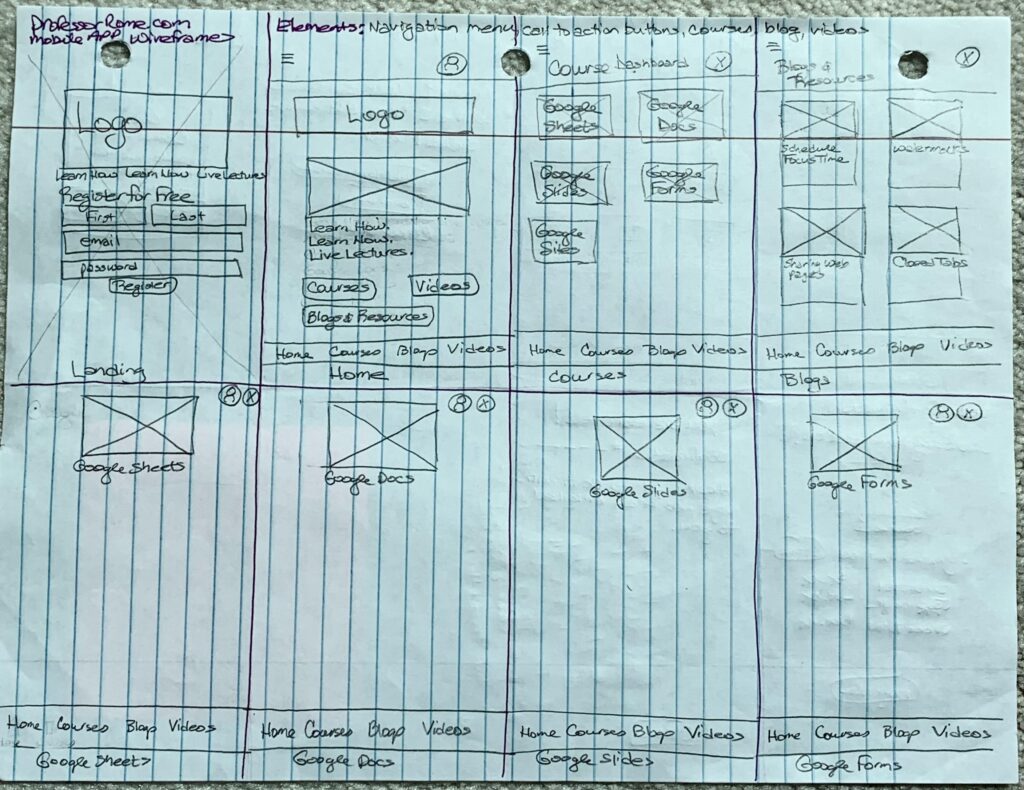
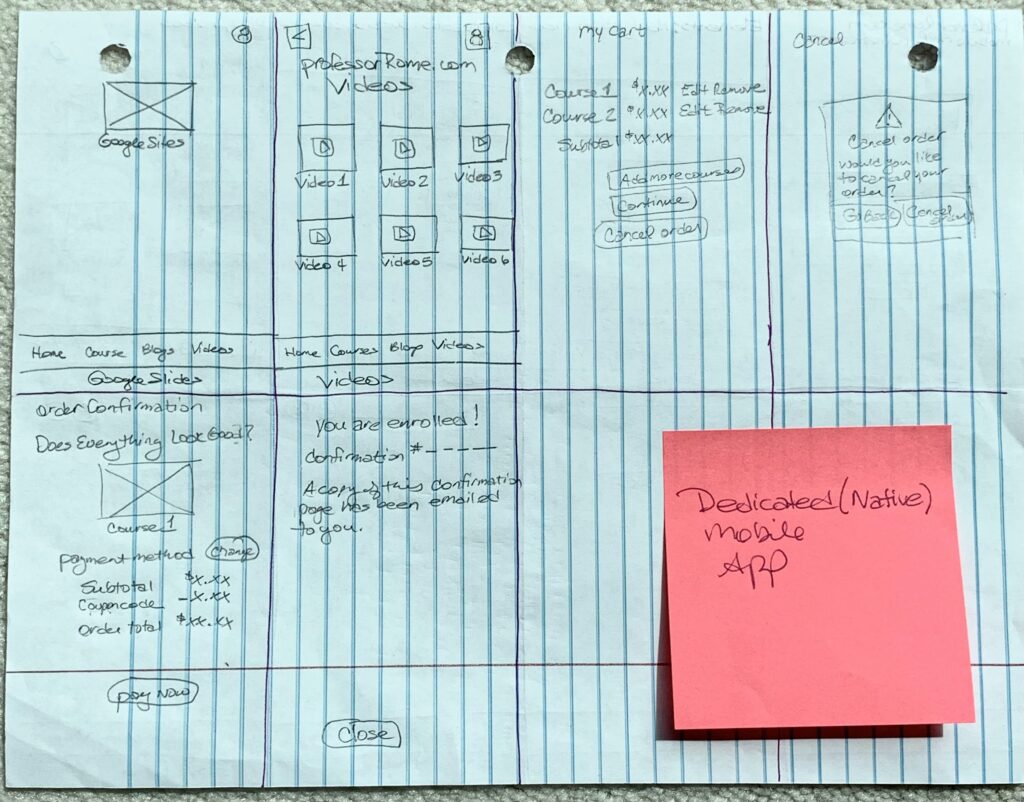
DIGITAL WIREFRAMES FOR DEDICATED MOBILE APP

After ideating and drafting some paper wireframes, I created the initial designs for the ProfessorRome.com app. These designs focused on getting users enrolled in classes.
LOW-FIDELITY PROTOTYPE: DEDICATED APP

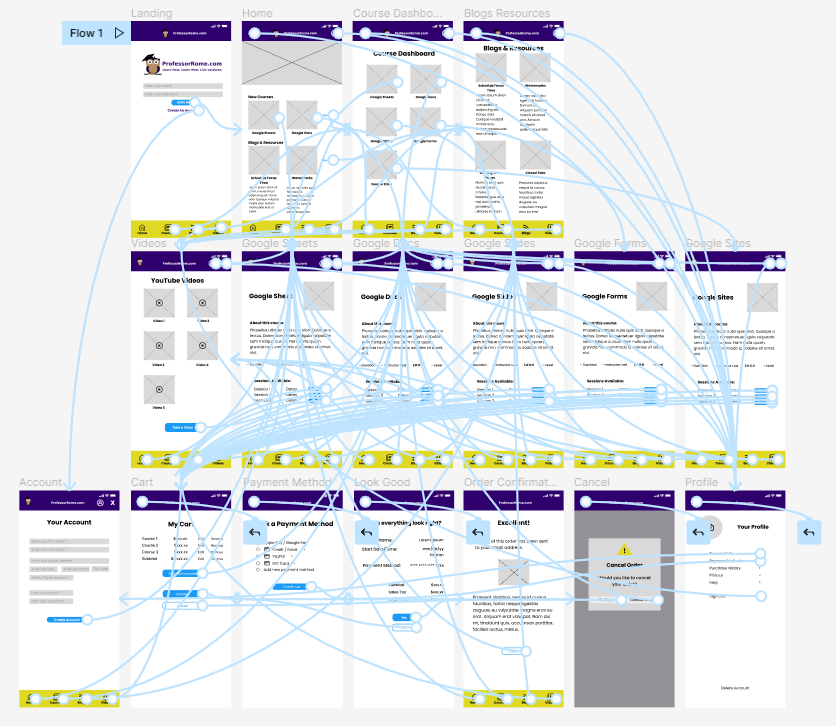
To prepare for usability testing, I created low-fidelity prototypes for the dedicated mobile app and responsive website that connected the user flow of enrolling in the Google Workspace course.
View ProfessorRome dedicated mobile app: low-fidelity prototype
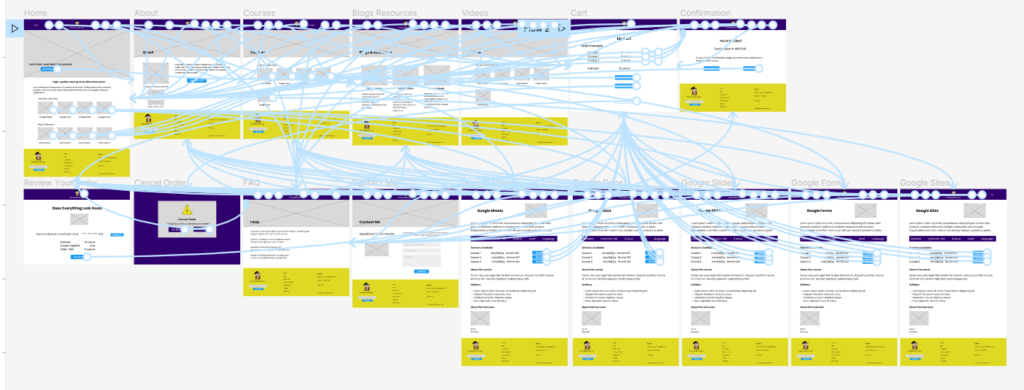
LOW FIDELITY PROTOTYPE: RESPONSIVE WEBSITE

View ProfessorRome’s responsive website: low-fidelity prototype
USABILITY STUDY: FINDINGS
I conducted a moderated usability study with 5 participants. The findings from the study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
1: Courses
People wanted an affordable option to learn Google Workspace office applications.
2: Enrollment
People wanted the ability to enroll 2 or more co-workers in courses.
3: Instruction
People preferred to learn from a live, real-time instructor.
MOCKUPS: DEDICATED MOBILE APP
Before Usability Study

After Usability Study

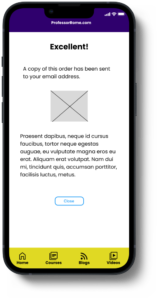
Based on the insights from the usability studies, I applied design changes to the home screen to help users understand the purpose of the app and to create a call-to-action.
Before Usability Study

After Usability Study

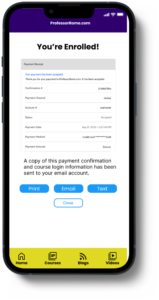
Based on the insights from the usability studies, the Confirmation page was modified to include a confirmation number and options to print or text the confirmation message, and the ability to enroll in additional courses.
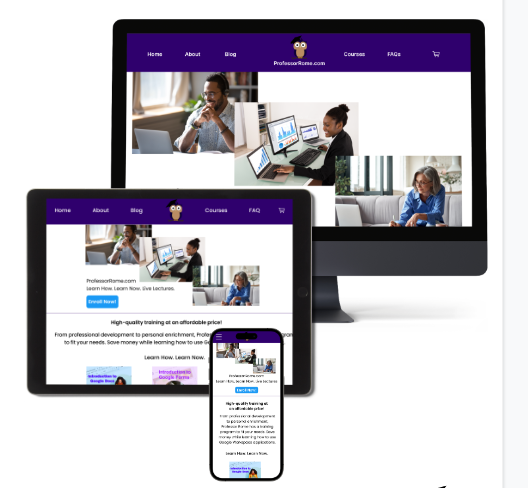
MOCKUPS: RESPONSIVE WEBSITE

The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit the specific user needs of each device and screen size.
HIGH-FIDELITY PROTOTYPE

The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
ACCESSIBILITY CONSIDERATIONS
1
All images and icons include descriptive alt text that describes the image or assists users in their understanding of the image or icon.
2
Every button and form field has a label that can be read by screen readers.
3
All button labels have the button’s action as their alt text.
IMPACT &
WHAT I LEARNED
Impact:
Users shared that they would like to learn more about Google Sheets, Docs, Slides, and Forms because most their employers are switching from Microsoft Office applications to Google Workspace productivity software application.
What I learned:
I learned that even though the problem I was trying to solve was a big one, I diligently completed each step of the design process and aligned that knowledge with specific user needs. This helped me come up with solutions that were both feasible and useful.
Let’s Connect!
Thank you for your time reviewing my work on the ProfessorRome.com app and responsive website. If you’d like to see more or would like to get in touch, my contact information is provided below.
Email: cheryl.rome@professorrome.com
Website: https://cheryl.professorrome.com
