
Snackopolis: Snack Ordering App
Case Study
PRODUCT
Snackopolis is a mobile snack ordering app for a movie theater. Snackopolis will allow moviegoers the opportunity to order their concessions when they order their movie tickets, so they can pick up their snacks at the counter or have them delivered to their seats.
DURATION
March 2022 – July 2022

PROBLEM
Movie-goers want to purchase snacks and concessions and avoid long lines.
GOAL
Our movie theater snack app will let moviegoers order movie theater tickets and concessions in advance which will affect users who attend busy movie theaters by letting users skip long lines and get seated prior to the preview showing.
MY ROLE
- User Research
- User Experience
- Visual Design
UX designer designing a snack ordering app for a movie theater from the time the movie-goer purchases the ticket to the delivery or pickup of the order.
RESPONSIBILITIES
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, and iterating on designs.
USER RESEARCH: SUMMARY
I conducted interviews and created empathy maps to understand the users I’m
designing for and their needs. A primary user group identified through research
was young, working adults who likes to go see a movie one or two times per month.
This user group confirmed initial assumptions about movie-goers, but research
also revealed that standing in long times was not the only factor affecting movie-goers who wanted to order snacks and concessions at the movie theater.
Other user problems included ordering ahead, delivering snacks and concessions to their seats, and prepaying for their order using a mobile app.
USER RESEARCH: PAIN POINTS
Long Lines
Long lines at the concession stand.
Slow Service
The service is sometimes slow and causes her to miss the beginning of the movie.
App Needed
“Improvements could be an app where you can order prior to coming to the movie theater.”
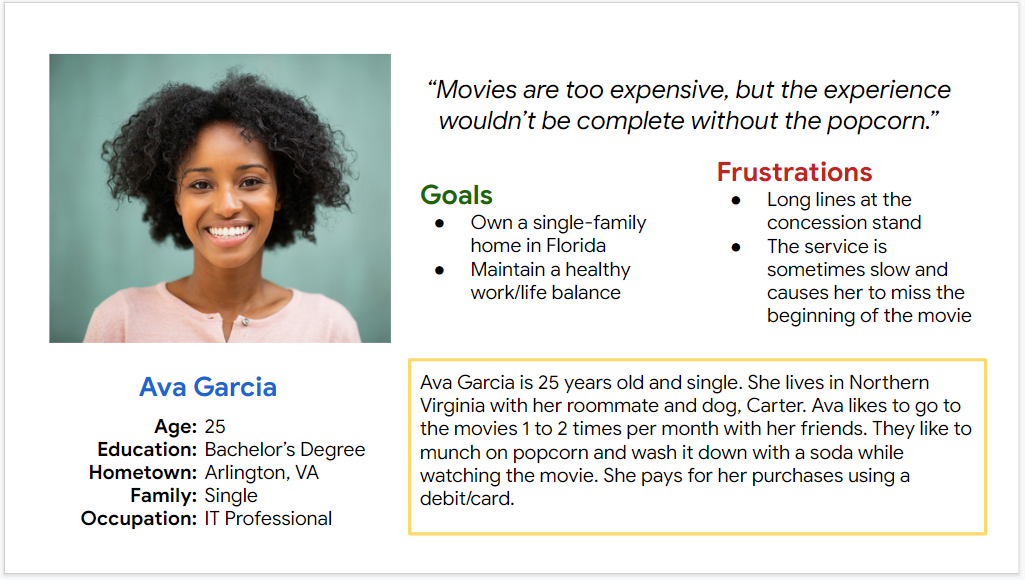
PERSONA:
AVA GARCIA

Ava Garcia is a professional, young adult living in a large city and needs a faster way of ordering her snacks and concessions because she does not want to miss the beginning of the movie.
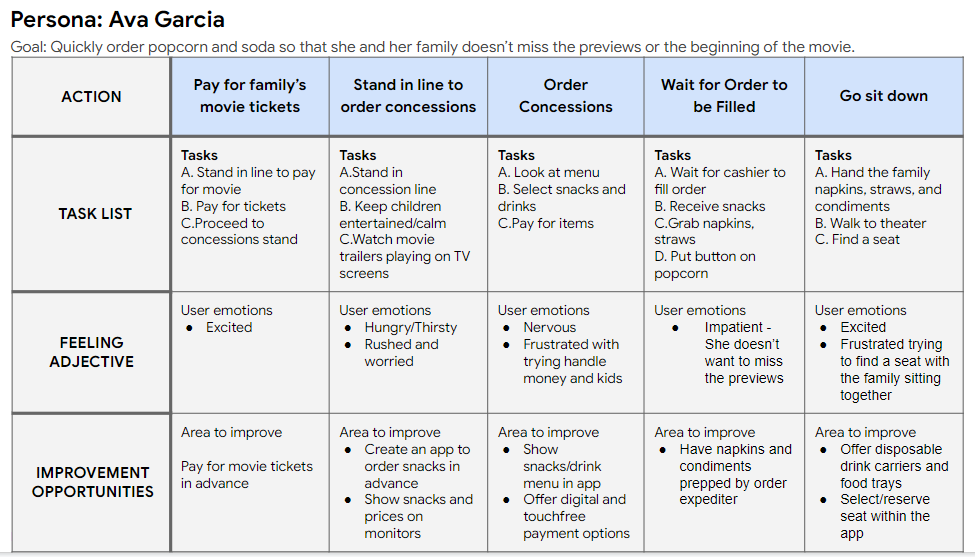
USER JOURNEY MAP

Mapping Ava Garcia’s user journey revealed how helpful it would be for users to have access to a mobile app to order snacks and concessions at the movie theater.
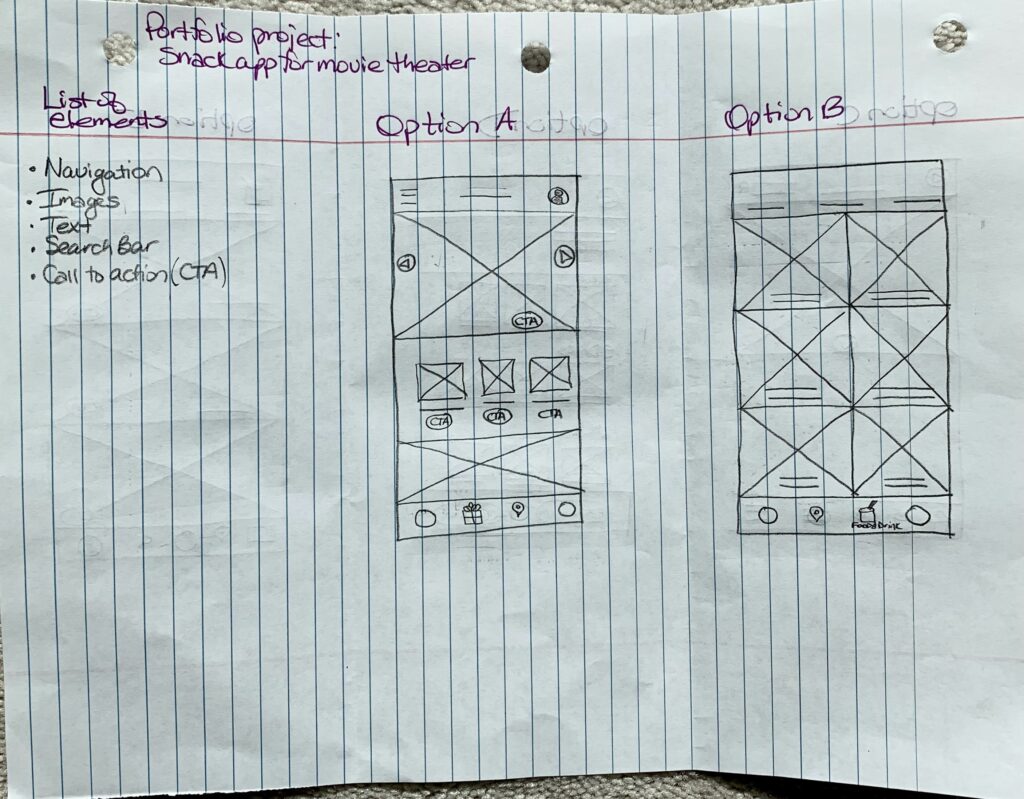
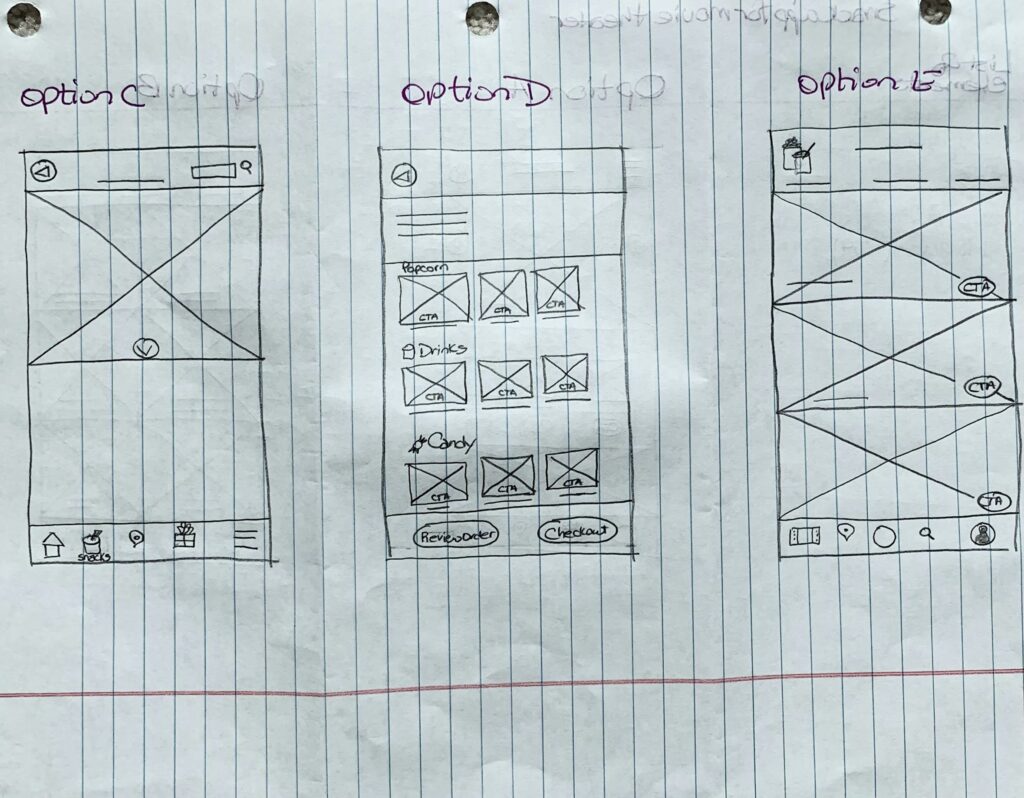
PAPER WIREFRAMES


Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized a quick and easy ordering process to help users save time.
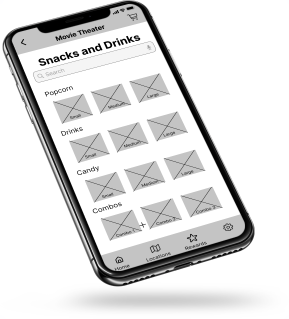
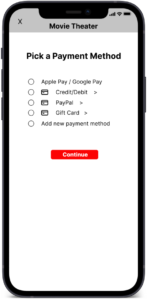
DIGITAL WIREFRAMES

As the initial design phase continued, I made sure to base screen designs on feedback and findings from user research.

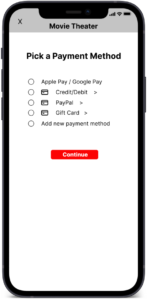
Users wanted many different ways to pay for their purchases. I added 2 additional payment methods, PayPal and Gift Cards.
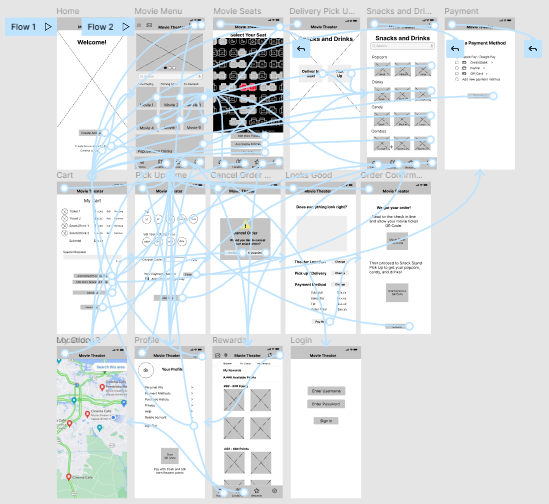
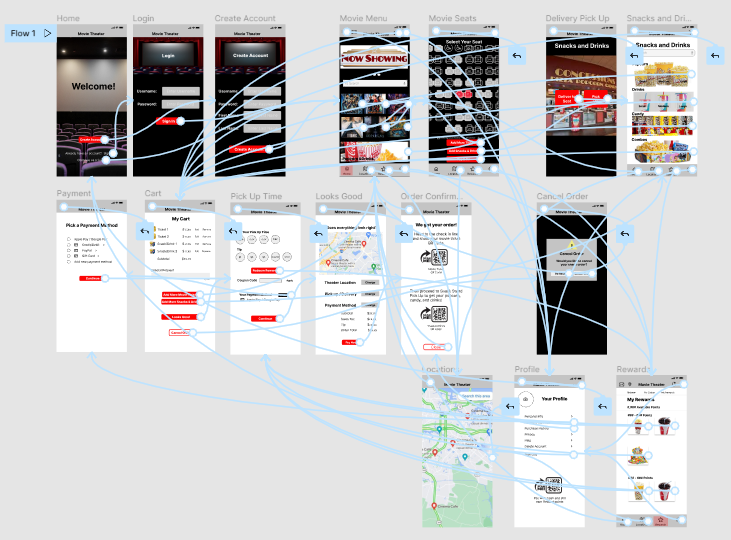
LOW-FIDELITY PROTOTYPE

Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected with was ordering and paying for snacks and concessions, so the prototype could be used in a usability study.
View Snackopolis: Snack Ordering App: low-fidelity prototype
USABILITY STUDY: FINDINGS
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings
- Users want multiple payment options
- Users want specific order pick-up times
- Users want to customize their orders
Round 2 Findings
- Users want to access their rewards
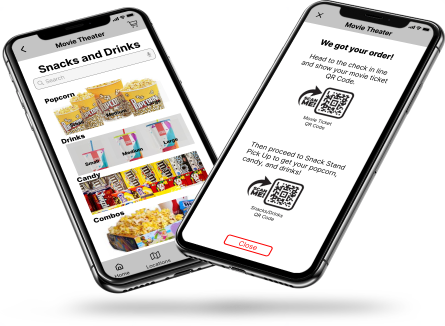
- Too many QR codes on the Order Confirmation page
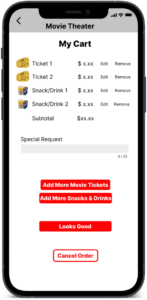
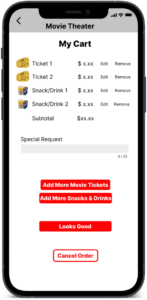
MOCKUPS
Before Usability Study

After Usability Study

Early designs did not allow users to edit or remove items from their order or completely cancel their order.
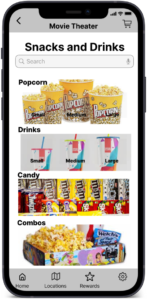
MOCKUPS




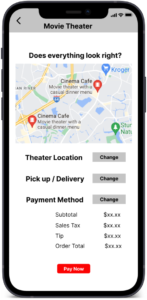
HIGH-FIDELITY PROTOTYPE

The final high-fidelity prototype met user needs for a pickup or delivery option as well as more customization and an improved order confirmation screen.
View Snackopolis: Snack Ordering app: high-fidelity prototype
ACCESSIBILITY CONSIDERATIONS
1
Provided access to users who are vision-impaired through adding alt text to images for screen readers.
2
User icons to help make navigation easier.
3
Used detailed imagery for snacks and concessions to help all users better understand the designs.
IMPACT & WHAT I LEARNED
Impact:
The app makes users feel like Snackopolis really thinks about how to meet their needs.
One quote from peer feedback:
“The app made it so easy to order my snacks at the movie theater! I would definitely use this app as a go-to when I go to the movies.”
What I learned:
While designing the snack order app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs.
